(BACK UP Menerapkan pengambilan gambar produksi)
Tutorial Coreldraw kali ini kita akan membuat tulisan dengan efek Artistik media, sama halnya dengan brush pada photoshop maka di Coreldraw kita bisa menggunakan fitur ini untuk menciptakan efek artistik. Ok mari kita berlatih membuat teks dengan efek artistik media
Langkah - langkahnya:
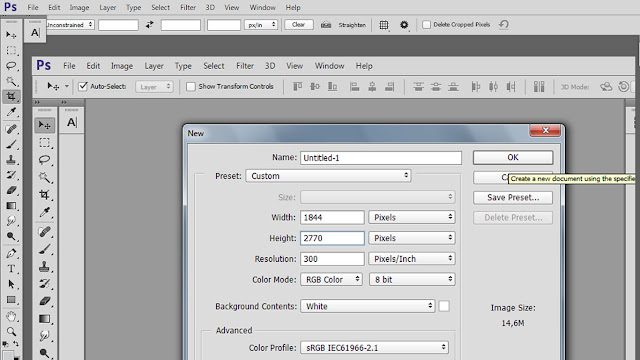
1. Buka Coreldraw, buat dokumen baru (ctrl + N)
2. Gunakan Teks Tool (Shortcut Tombol F8), Tulis teks yang akan diberi efek , contoh:
Disini Tulisan menggunakan font Arial Black, anda bisa mencoba type font yang lain kalau mau
3. Convert tulisan tersebut ke Curve, caranya klik Arrange >> Convert to Curves
4. Klik artistik media (shortcut Tombol i)
5. isikan Stroke land, berapa saja tp disini saya menggunakan 0.7, jika terlalu besar bisa diturunkan ke 0.1 atau ke 0.2 karena ini sangat berpengaruh pada hasil akhirnya
6. Selanjutnya akan muncul docker Artistic Media
Jika Docker tidak muncul , pada menu utama klik Arrange >> Artistik Media
Pilih salah satu bentuk Artistik media pada daftar dengan cara klik kiri pada bentuk yang diinginkan.
Ok selesai, hasilnya: